OverviewThe challenge, presented by the Pacific Bonsai Museum, was to use Augmented Reality (AR) to enhance visitors' experience at the museum. Usually visitors leave with surface level information and the aesthetics of the art form, but miss their importance in a larger context.
A condensed version of this project, outlined in four stages, can be found below. The full report can be found here. |
Preliminary ResearchObservational studies, informal interviews with staff, and a short online survey led us to five main conclusions:
|
IdeationAfter sketching individually, team ideas were compared and narrowed to four by how well they met our user base and our research findings. After meeting with our sponsors to get their feedback, our concepts narrowed to two: little scenes and touchpoints. Wireframes were created for each concept and are explained below.
|
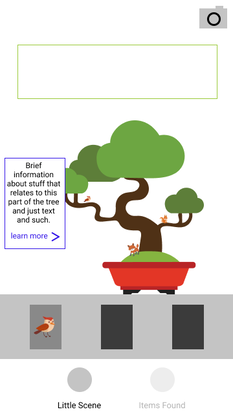
Little ScenesAfter an optional sign-up screen, a user is presented with a loading screen which tells them to position their device in front of one of the bonsai on display. Once the bonsai is detected, an animated scene is overlaid at scale with the bonsai tree using AR. This allows the viewer to get a sense of perspective, size, and scale. Tapping highlighted items in the scene will unlock part of a narrative about the bonsai on display. Once all items for a scene have been collected, the full narrative will be unlocked and displayed.
|
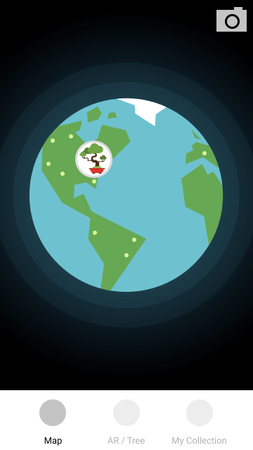
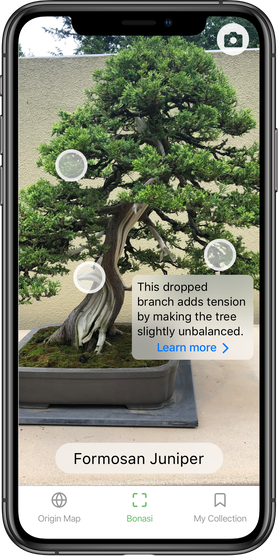
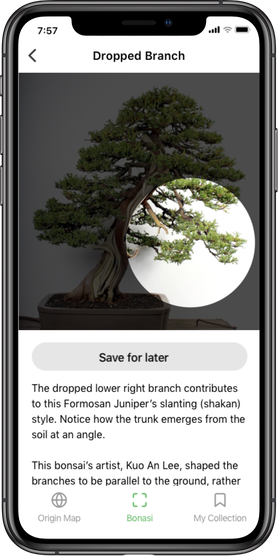
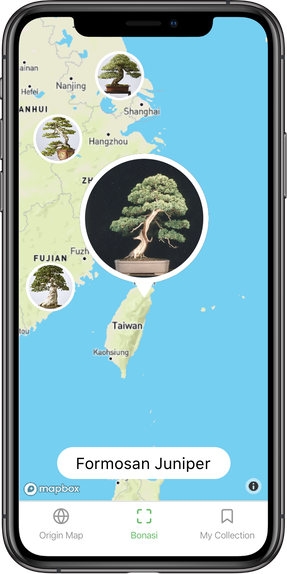
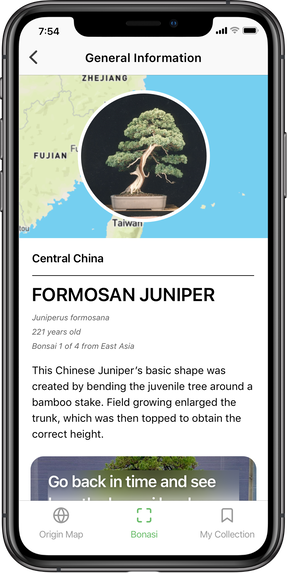
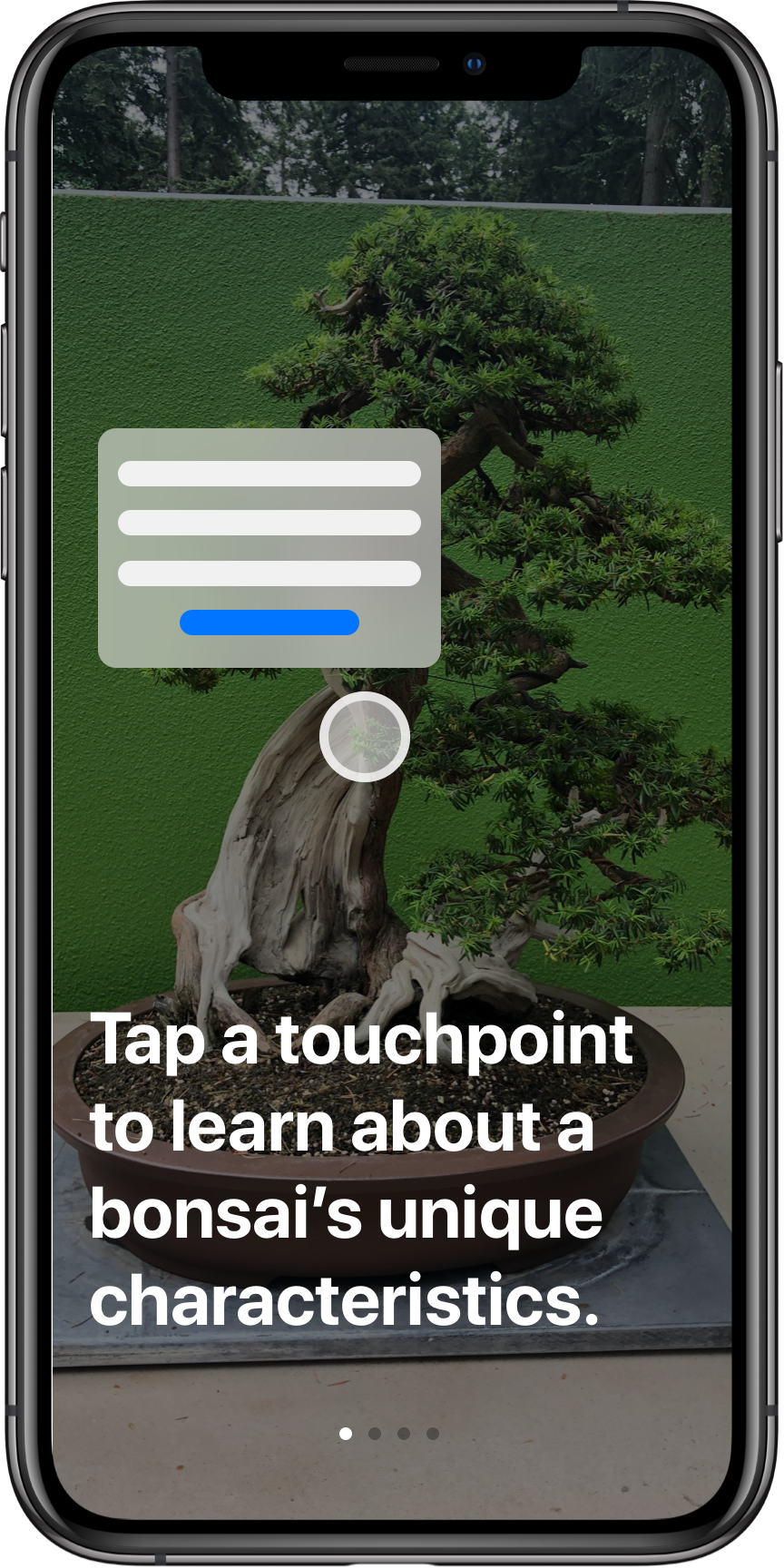
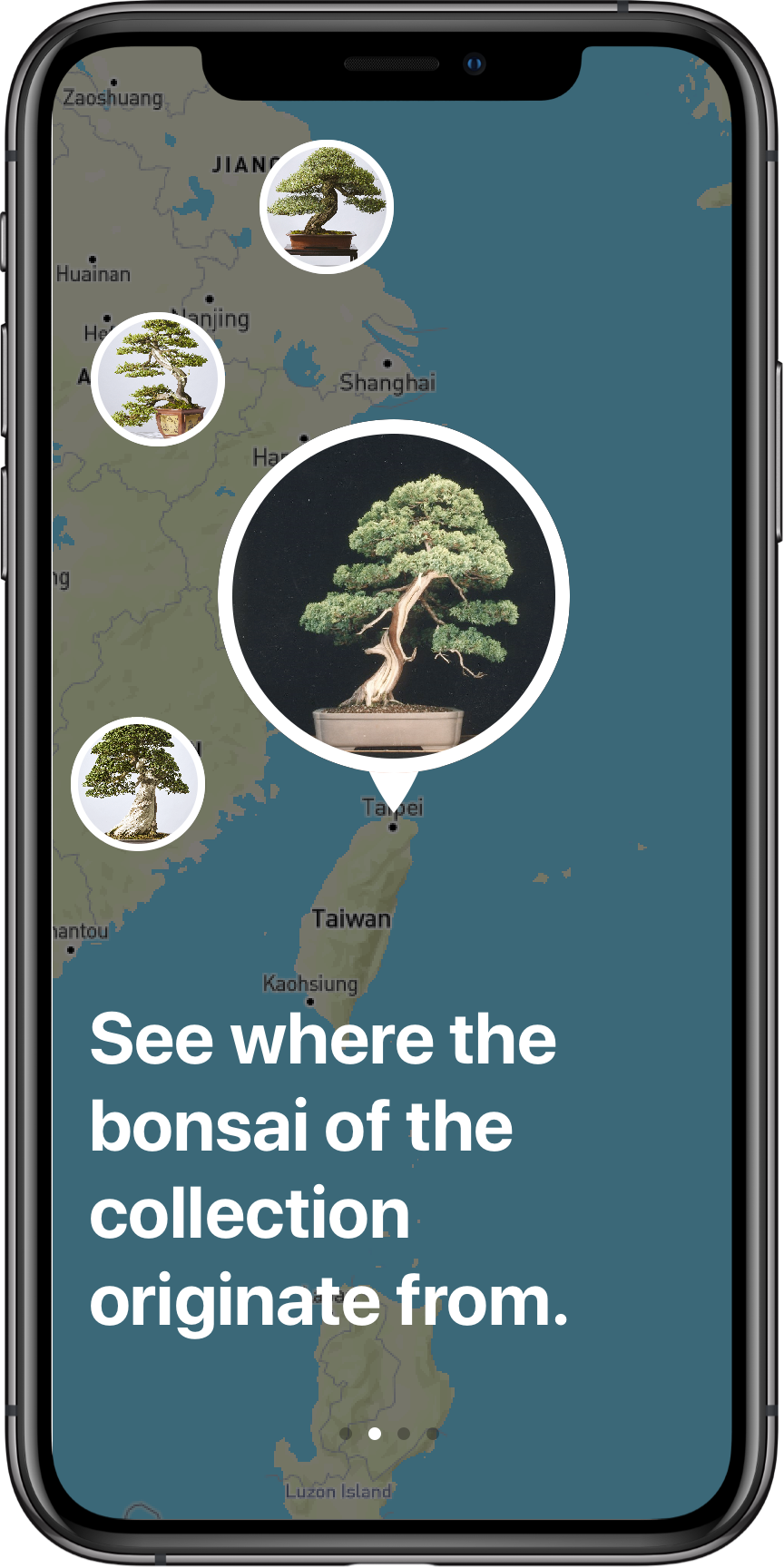
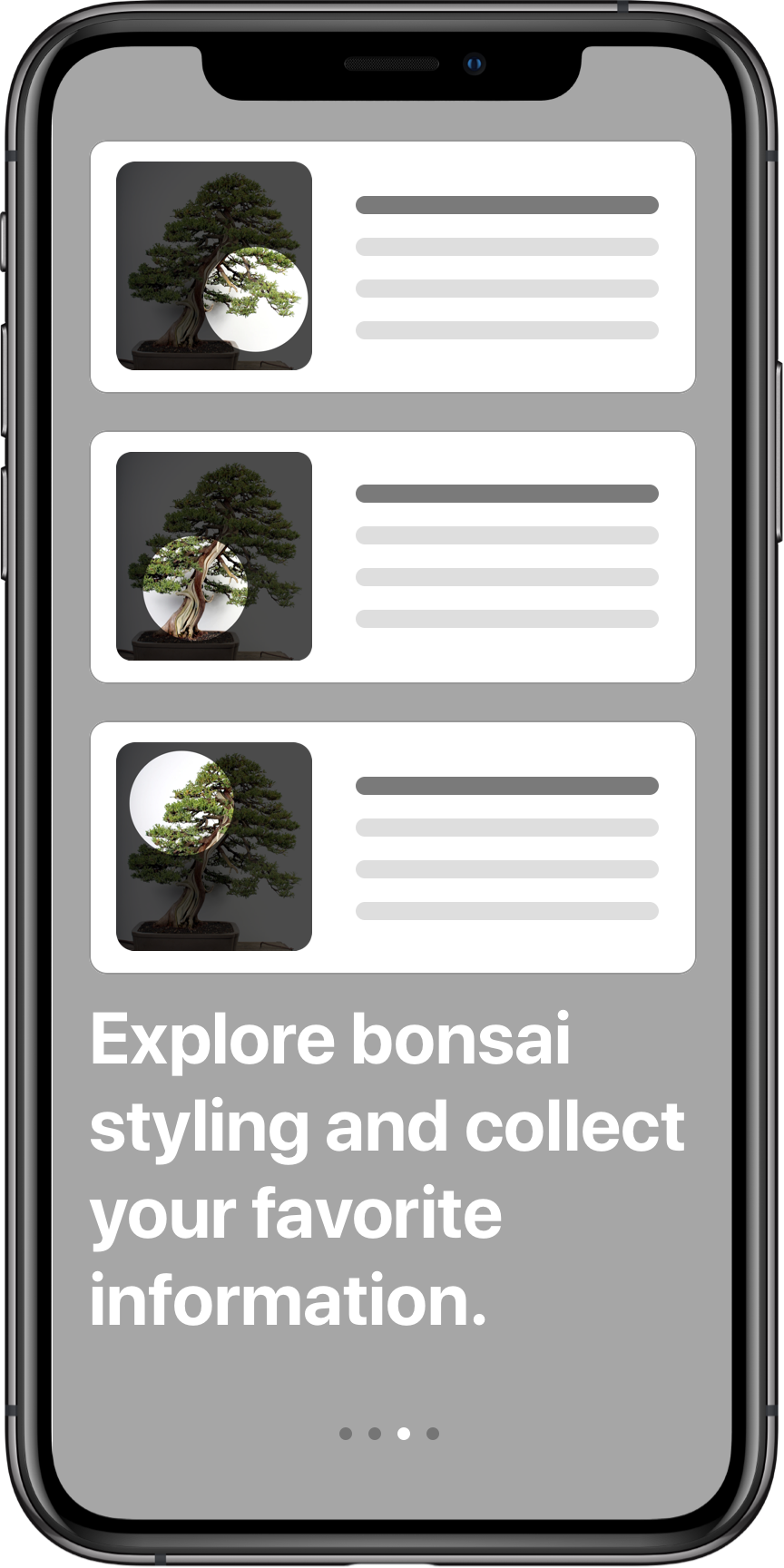
TouchpointsStaff at the museum is limited and are often unavailable to answer questions. "Touchpoints" were our solution to this. Visitors can hold up their phones over the bonsai on display and dots, or touchpoints, will appear on the tree at points of interest via augmented reality. When tapped, the touchpoint will display a box with a quick summary of the related information (A) and an option to explore the topic further (B). Additionally, a map view allows visitors to see where each tree grows naturally, providing a broader context to the exhibit (C).
|
|
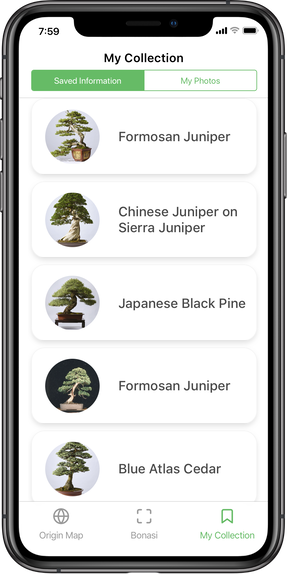
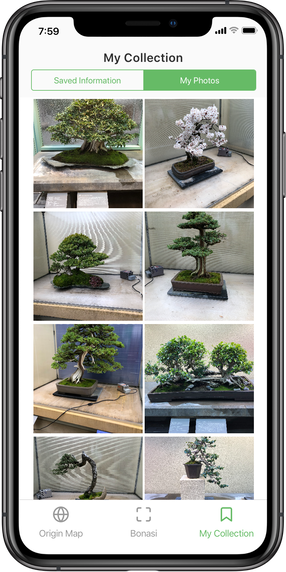
High Fidelity Prototypes
|
|
RefinementA large percentage of the museum visitors are over the age of 55, so a large portion of the changes made were to better fit the needs of this demographic. Legibility was improved across the application by increasing the contrast and size of navigational elements. A heads-up display was added to make save states more clear and onboarding (below) introduced users to the basic functionalities of the app. A timeline feature was also added to show how the trees have evolved overtime at the request of our sponsors. As a last stage of refinement, the touchpoints were created using Unity and Vuforia.
|
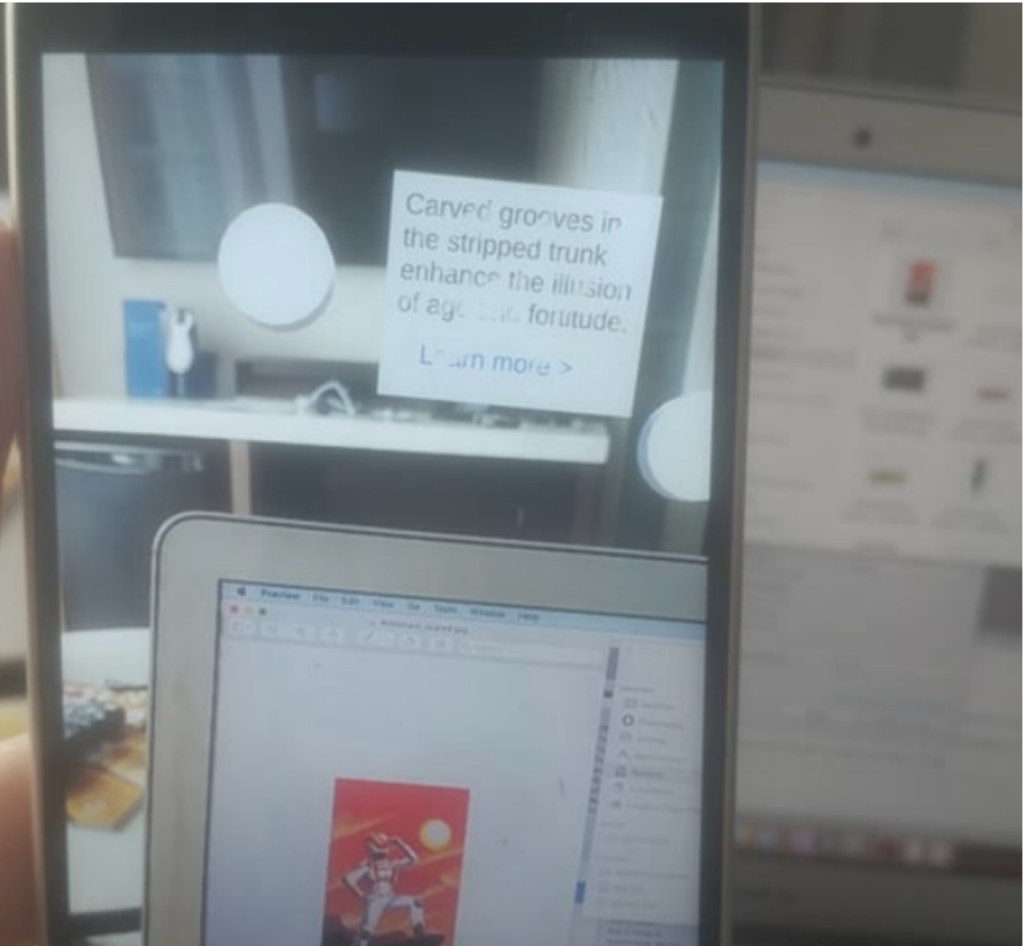
DevelopmentThe touchpoints were created using Unity and Vuforia, which uses C# as a programming language. Targets, similar to QR codes, allow the program to map onto a point in real space. The touchpoints are then set at predetermined distances from that target, i.e. over the bonsai tree. The image to the left shows development in progress. The astronaut picture is the target and the touchpoint is displayed above the laptop.
|
PresentationThe intended tone for this project is playful and full of curiosity. The name "Hi Bonsai" implies an informal meeting to the artform. This playful and informal motif is continued in the logo with the rounded lines and cloud-like shapes that form the likeness of the bonsai tree. The asymmetry of the name helped this illusion. In the logo, "hi" was left lowercase to allow the lettering to wrap around, forming the foliage.
|